We all have seen the power of Static Site Generators also known as SSG’s. They are lightning fast, pretty friendly on the SEO as well as super easy to use and customize. Today we’d be talking of the most preferred SSG know as Jekyll which is on Ruby programming language and let us see how did I get my first ever hobby GitHub Jekyll powered blog up and running in no time.
(Before I begin do read the official documentation as this shall make things super easy for you). Firstly clone any given theme. This can be done by selecting an official free theme from the Jekyll’s collection/showcase website, here http://jekyllthemes.org/
Second, if possible try and hunt for a GitHub or GitLab link where the repositories are hosted this makes the kickstart pretty easy.
Third with a little knowledge of HTML and markdown create posts and edit straight away from the _posts folder on the fly with the GitHub editor which makes perfect sense for me at least for my content publishing chores. And finally upload all the files on your very own free 0$ repository on GitHub or GitLab, yay!
Here is a nifty screengrab from the source:

For more details you may see this
https://jekyllrb.com/docs/installation/
For my very own setup of the hackers theme for my blog feel free to visit here:
https://github.com/akupedia/akupedia.github.io
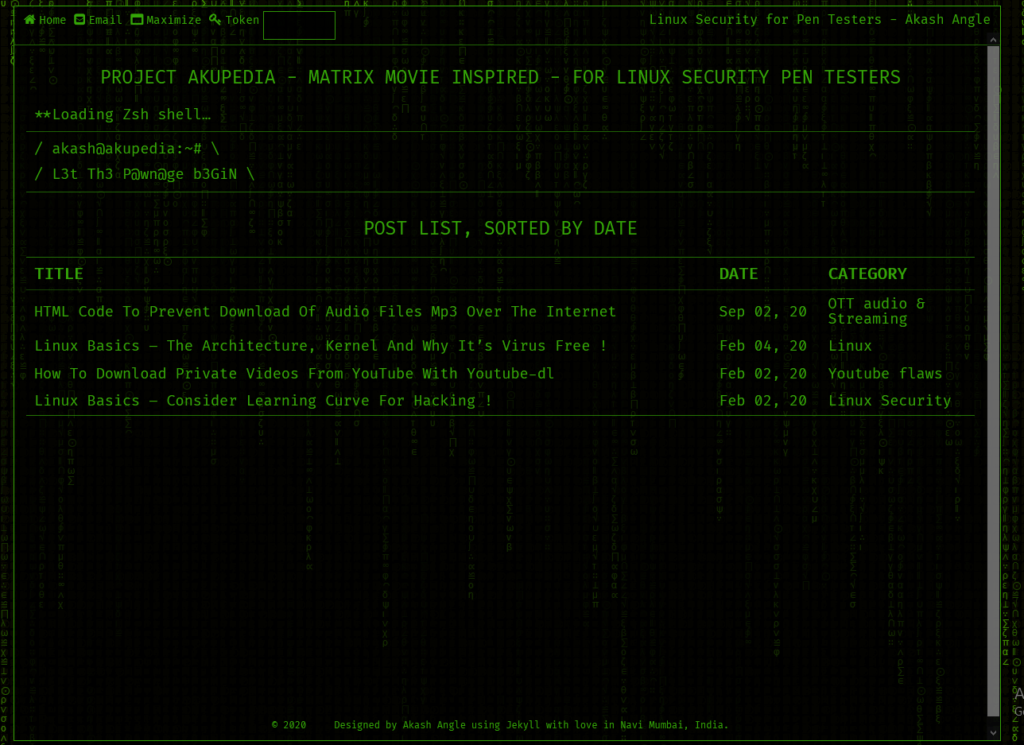
This is my final showcase or the end result of what I’ve achieved.